Niagara Set Point Slider
- Sets Numeric Writable
- Updates in Real-time
- Horizontal Or Vertical
- Easy To Use
- Works in Workbench and Modern Browser
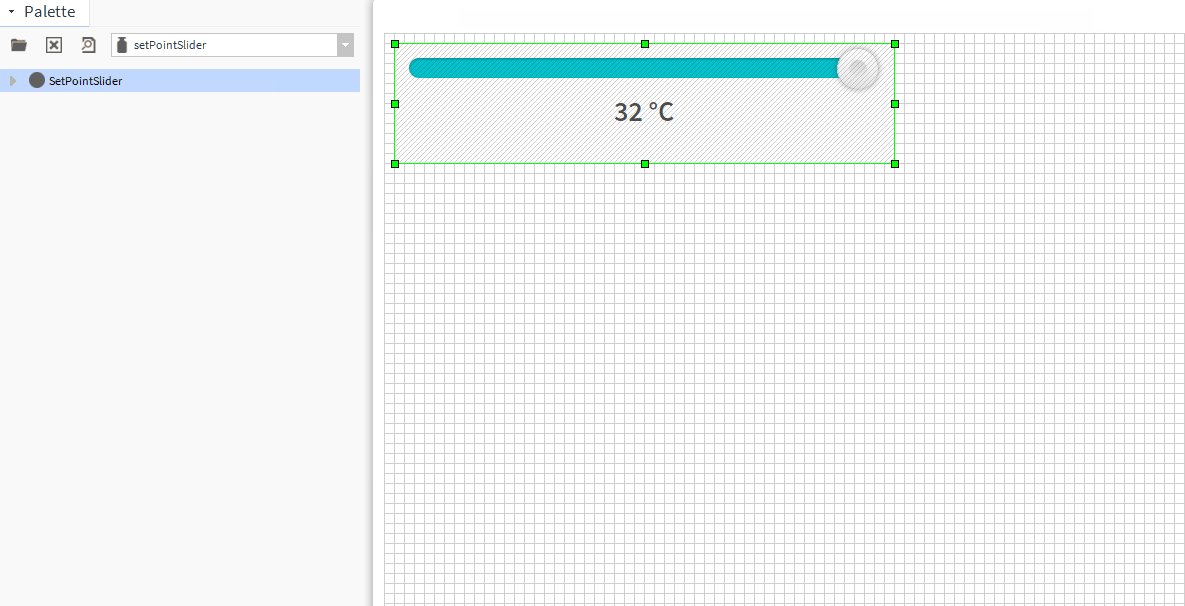
The set point slider control is a intuitive user interface to set a numeric writable within a range. It updates in real-time if the point changes value. Can be viewed as horizontal or vertical simply by changing the configuration setting. Before you start, copy the setPointSlider-ux.jar file to your modules directory. Restart the station and Workbench.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the setPointSlider-ux.jar file to your modules directory.
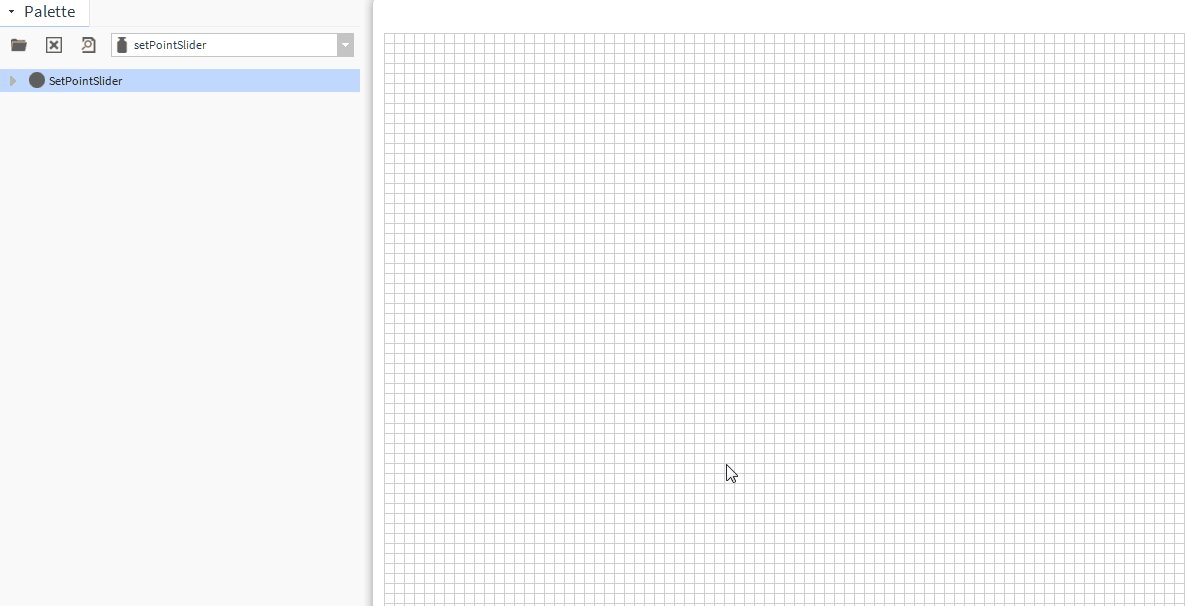
2. Open the module from your palette file.
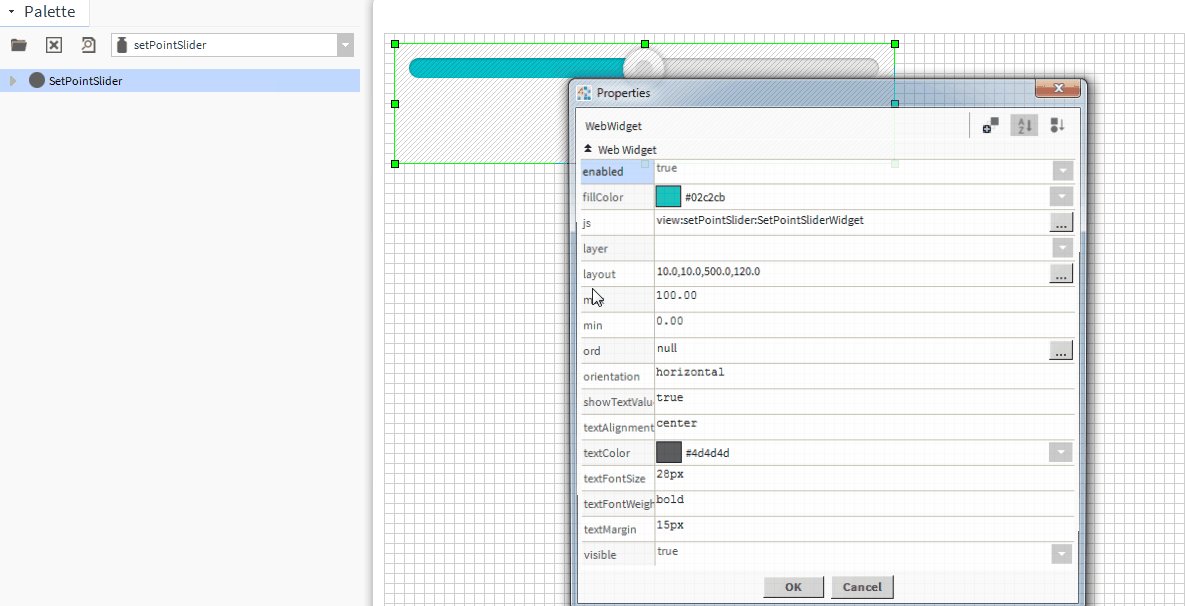
3. Drag and drop the widget from the palette onto your px view.

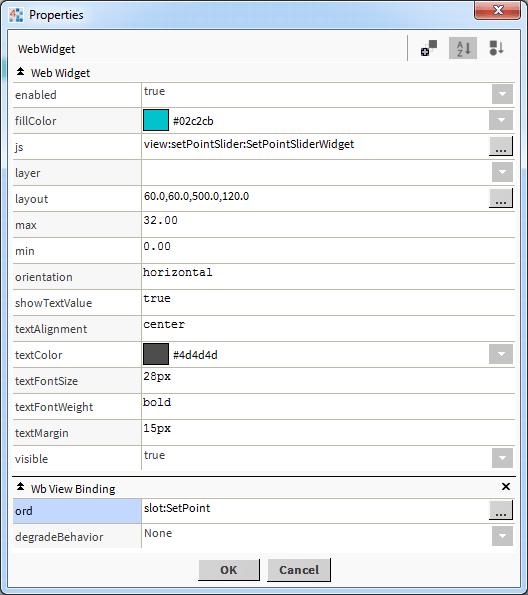
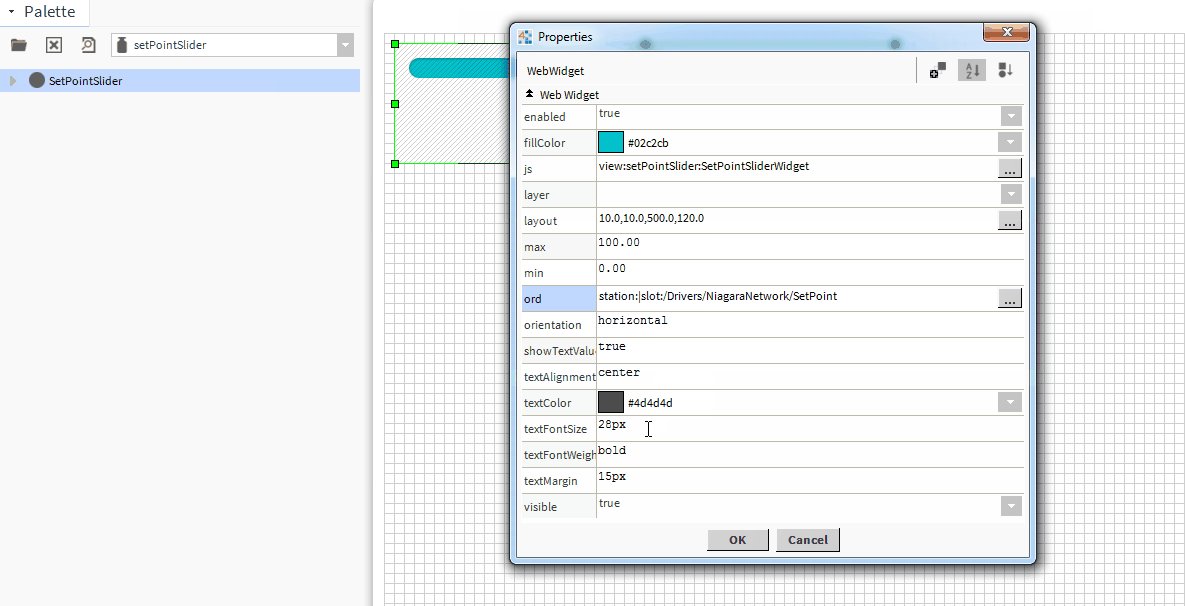
The widget has a number of configurable properties that can be used to modify look, feel, and functionality. Change the properties as required:
Widget Ord Binding (wbViewBinding):
This can be an absolute ord, e.g. station:|slot:/Drivers/NiagaraNetwork/AHU5
OR
relativized ORD e.g.
slot:AHU5
Optionally, a second point has been added if you want the status of the value to come from another point.
But always the first ord binding will be controlled.
Text Align: - left, right, or center
Orientation: - can be horizontal or vertical