Current User Widget
- Gets the Current User Logged In
- Add this to your PX/HTML Page
- Easy-To-Use
- Modify to Your Style
- Works in Workbench and Modern Browser
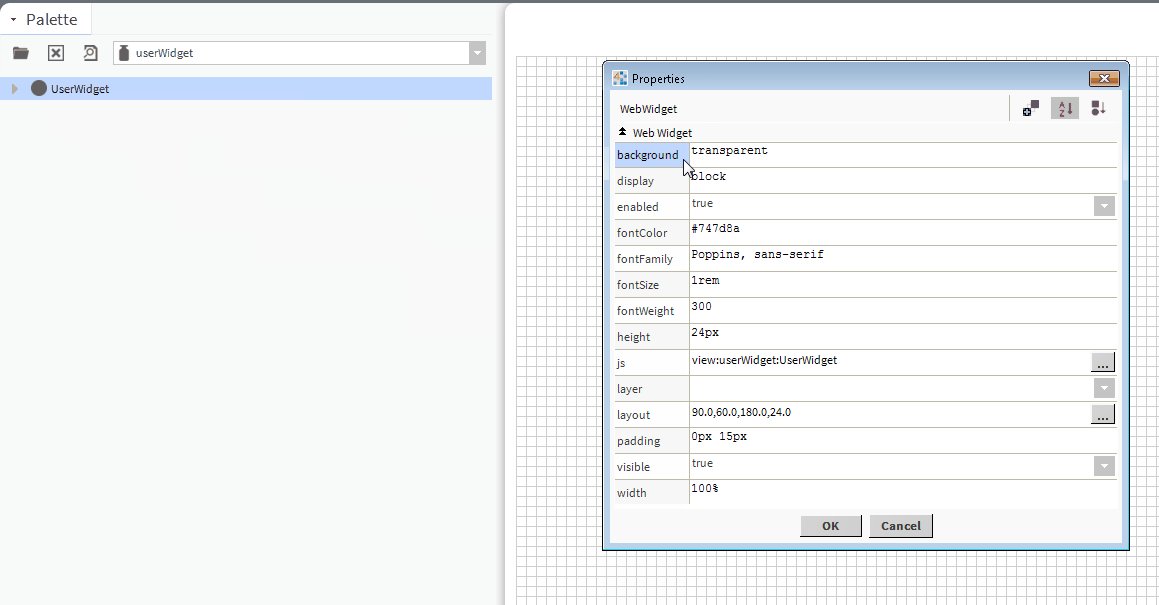
The user widget gets the user name that is currently logged and displays their name on screen. Saves you the hardcoding a name for each PX/HTML5 page you create. The widget has a number of configurable properties that can be used to modify look, feel, and functionality.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the userWidget-ux.jar file to your modules directory.
2. Open the module from your palette file.
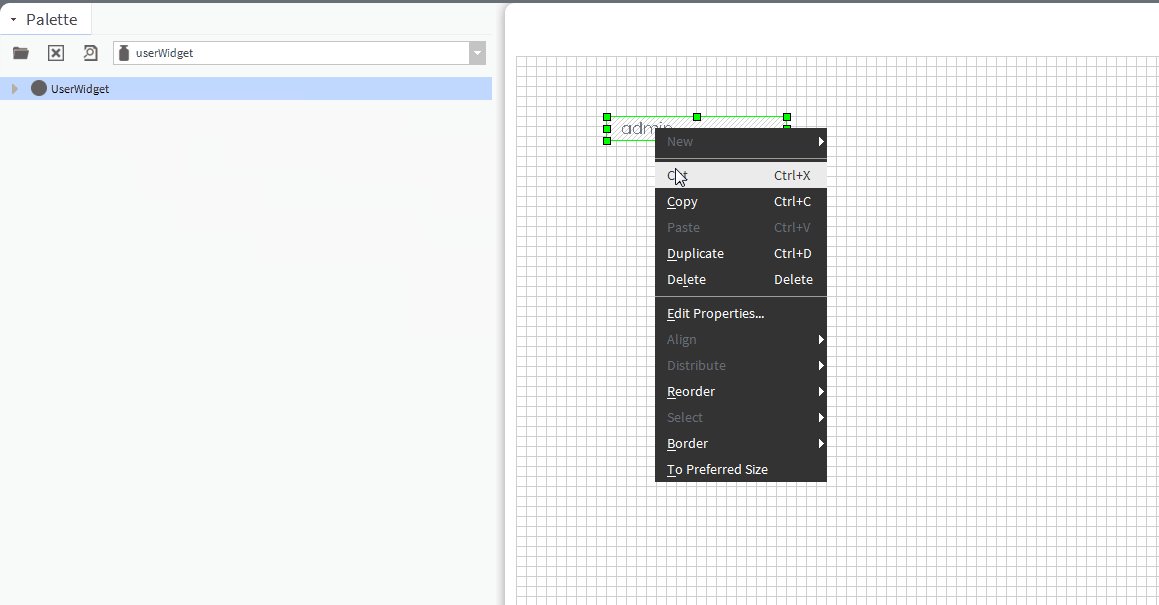
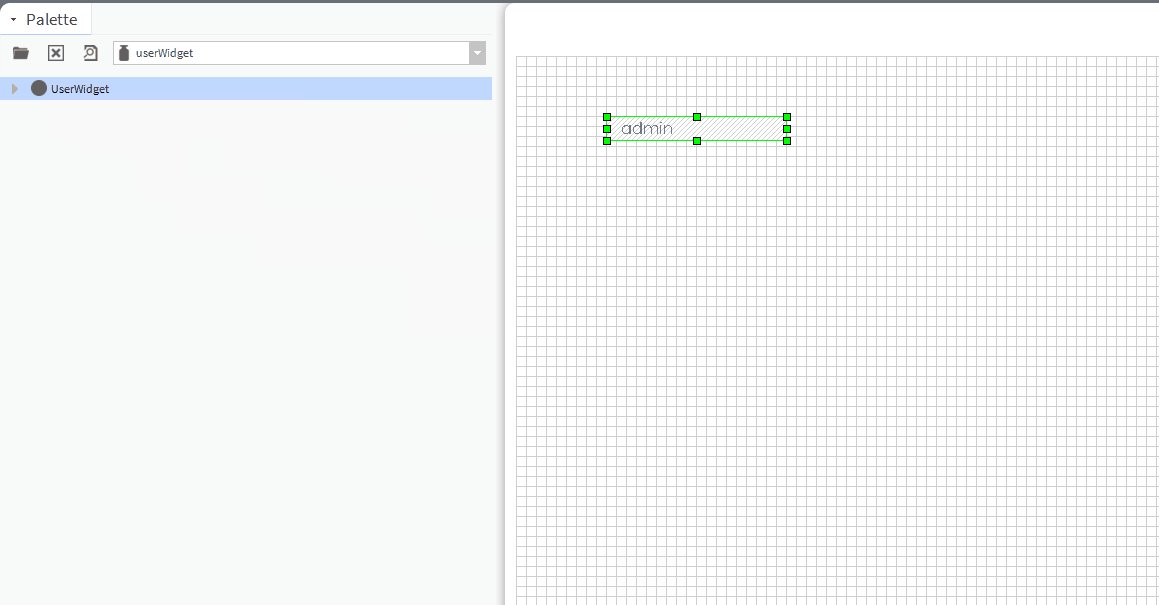
3. Drag and drop the widget from the palette onto your px view.

The widget has a number of configurable properties that can be used to modify look, feel, and functionality.
