Niagara Comparison Charts
- Compares up to 14 Different Values
- Choose from 7 Chart Types
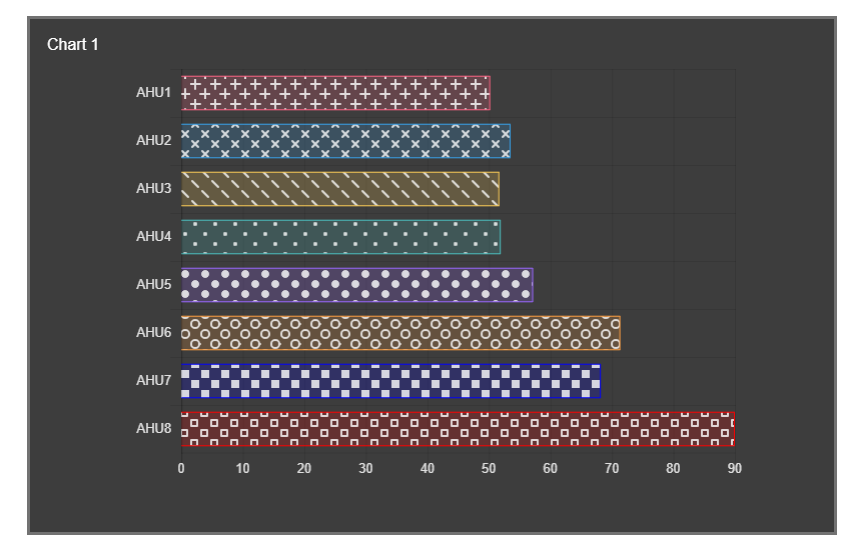
- Add pattern
- Drag n' Drop
- Real-Time Updates
- Works in Workbench and Modern Browser
The comparison chart allows you to compare up to 14 values. Each comparison binds to a numeric point or numeric writable. The chart has a number of configurable properties that can be used to modify look, feel, and functionality. You can also add add a pattern option. Before you start, copy the comparisonChart-ux.jar module file to your modules directory. Restart station and Workbench. Also check out View Builder.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the comparisonChart-ux.jar file to your modules directory.
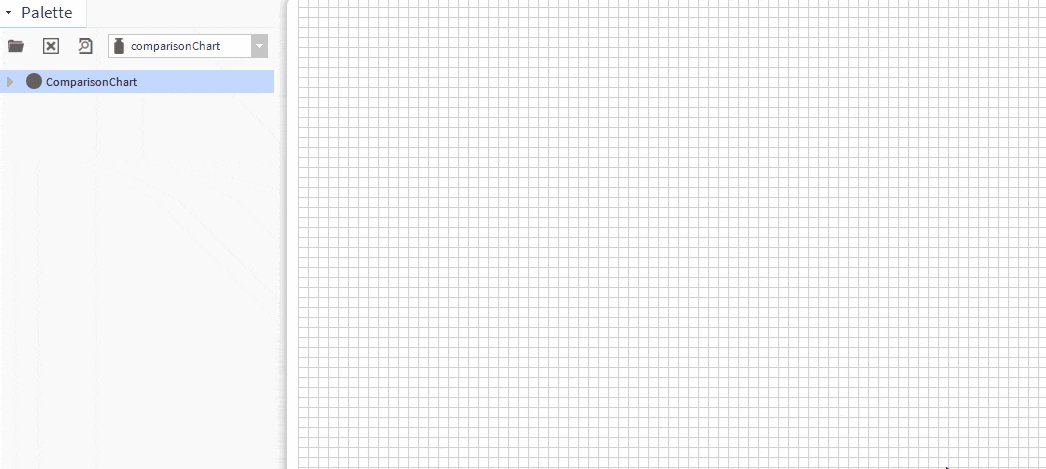
2. Open the module from your palette file.
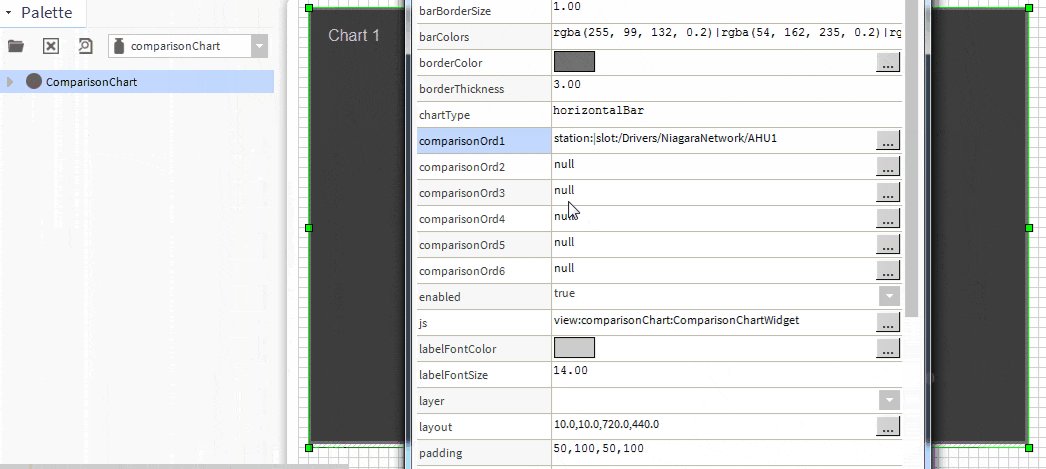
3. Drag and drop the widget from the palette onto your px view.

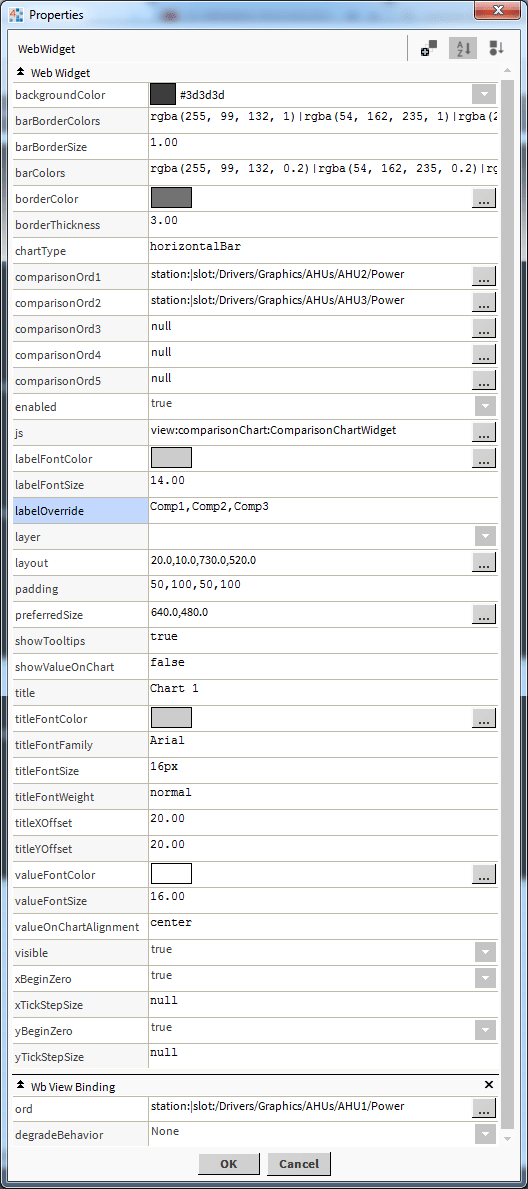
The chart has a number of configurable properties that can be used to modify look, feel, and functionality. Change the properties as required:
Ords:
Each ord reference should be unique;
Main Chart Binding - set this to an absolute ord, e.g. station:|slot:/Drivers/NiagaraNetwork/AHU5 or relativized ORD e.g. slot:AHU5
Comparison Ords 1-7 - set this to an absolute ord, e.g. station:|slot:/Drivers/NiagaraNetwork/AHU5. Only absolute ords accepted here. A relativized ORD will not resolve for these fields.
Label Override
a comma delimited label array. e.g. Comp1, Comp2, Comp3, Comp4, Comp 5, Comp6. Number of elements should equal number of ords set.
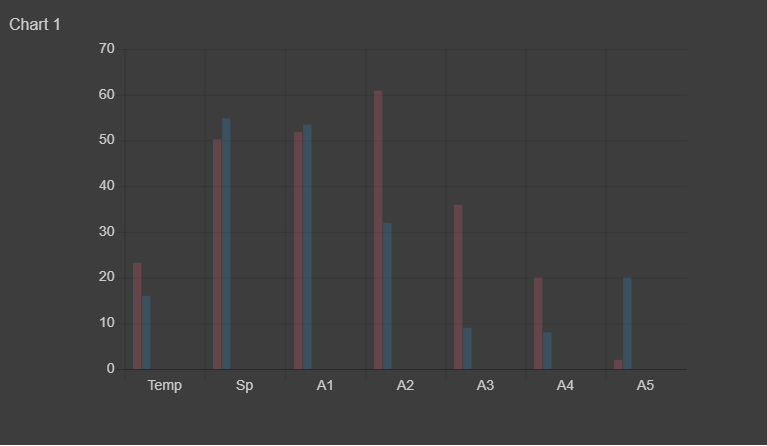
Pairing Data sets
Optional: set the pairData property to true. Then add up to 14 ords. Must be even number ords. Then set the labelsOverride e.g. Temp,Sp,A1,A2,A3,A4,A5
Chart Type
Change the chart type:
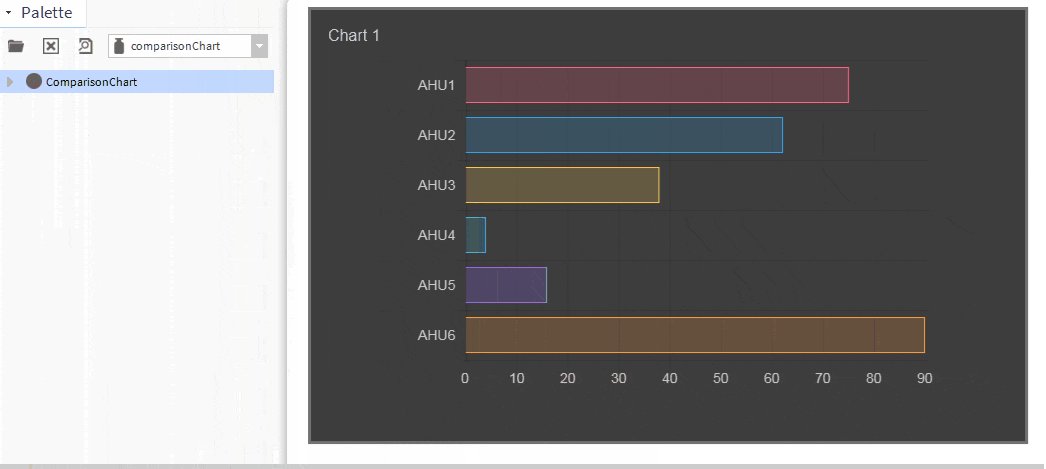
bar
horizontalBar
polarArea
radar
doughnut
line
pie
Pairing:
Set pairData property to true. Then set the main ord and comparison ord. Finally set the labelsOverride e.g. Temp,Sp,A1,A2,A3,A4,A5. With that set you can show 14 ords paired.

Patterns: