Markers & Links
The marker config is in JSON format. You can customise as needed.
Special characters should be avoided.
Advanced users can enter html content in the label and tooltipText properties.
Heres a sample config to help you get started. All ords must resolve.
Download
If no link is specified, the marker, label, and tooltip will be shown.
For links to navigate correctly in Workbench, and if you're running 4.3 or above,
there should be a "toggle preview" button at the end of the toolbar when looking at a Px graphic.
This will show you your Px page rendered in a browser and the links will work correctly
{
"markers": [
{
"lat": "40.71278360606477",
"long": "-74.00605081077515",
"link": "/ord/file:%5Etemplates/viewBuilder/Niagara44_46_47_48/index.html%7Cview:web:FileDownloadView#/floorplanZoningView/station:|slot:/Drivers/Sites/Overview/Main$20Building?displayName=Main%20Building",
"linkTarget": "top",
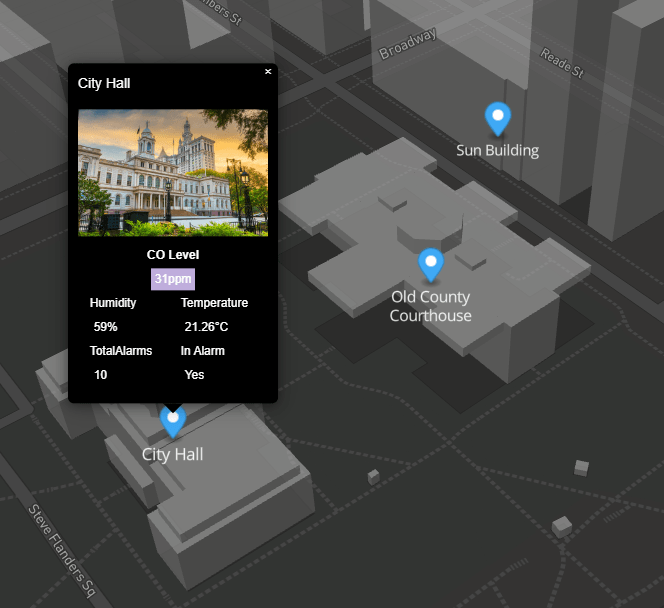
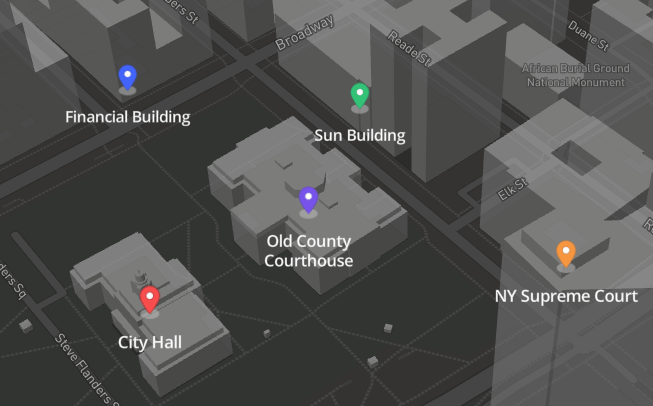
"label": "City Hall",
"defaultMarkerColor": "#3fa9f5",
"image": "/ord/file:%5Enyc.jpg",
"markerChangeValueOrd": "station:|slot:/Drivers/Sites/Overview/EnumWritable",
"ord": "station:|slot:/Drivers/Sites/Overview/COMeasurement",
"ordDisplayName": "",
"ord1": "station:|slot:/Drivers/Sites/Overview/Humidity",
"ord1DisplayName": "",
"ord1Icon": "",
"ord2": "station:|slot:/Drivers/Sites/Overview/Temperature",
"ord2DisplayName": "",
"ord2Icon": "",
"ord3": "station:|slot:/Drivers/Sites/Overview/TotalAlarms",
"ord3DisplayName": "",
"ord3Icon": "",
"ord4": "station:|slot:/Drivers/Sites/Overview/InAlarm",
"ord4DisplayName": "In Alarm",
"ord4Icon": ""
},
{
"lat": "40.71345870797279",
"long": "-74.00420073930606",
"link": "/ord/station:|slot:/Drivers/Sites",
"linkTarget": "parent",
"label": "NY Supreme Court",
"defaultMarkerColor": "#3fa9f5",
"image": "",
"markerChangeValueOrd": "station:|slot:/Drivers/Sites/Overview/InAlarm1",
"ord": "station:|slot:/Drivers/Sites/Overview/COMeasurement1",
"ordDisplayName": "Custom Name 1",
"ord1": "station:|slot:/Drivers/Sites/Overview/Humidity1",
"ord1DisplayName": "",
"ord1Icon": "/module/openStreetMapWithValues/rc/humidity-sm.png",
"ord2": "station:|slot:/Drivers/Sites/Overview/Temperature1",
"ord2DisplayName": "",
"ord2Icon": "/module/openStreetMapWithValues/rc/themometer-sm.png",
"ord3": "station:|slot:/Drivers/Sites/Overview/TotalAlarms1",
"ord3DisplayName": "",
"ord3Icon": "",
"ord4": "station:|slot:/Drivers/Sites/Overview/InAlarm1",
"ord4DisplayName": "",
"ord4Icon": ""
},
{
"lat": "40.71342649582865",
"long": "-74.00555140885042",
"link": "",
"linkTarget": "parent",
"label": "Old County Courthouse",
"defaultMarkerColor": "#3fa9f5",
"image": "/ord/file:%5Ecourthouse.jpg",
"markerChangeValueOrd": "station:|slot:/Drivers/Sites/Overview/InAlarm2",
"ord": "station:|slot:/Drivers/Sites/Overview/COMeasurement2",
"ordDisplayName": "",
"ord1": "station:|slot:/Drivers/Sites/Overview/Humidity2",
"ord1DisplayName": "",
"ord1Icon": "/module/openStreetMapWithValues/rc/humidity-sm.png",
"ord2": "station:|slot:/Drivers/Sites/Overview/Temperature2",
"ord2DisplayName": "",
"ord2Icon": "/module/openStreetMapWithValues/rc/themometer-sm.png",
"ord3": "station:|slot:/Drivers/Sites/Overview/TotalAlarms2",
"ord3DisplayName": "",
"ord3Icon": "",
"ord4": "station:|slot:/Drivers/Sites/Overview/InAlarm2",
"ord4DisplayName": "",
"ord4Icon": ""
},
{
"lat": "40.71405935392493",
"long": "-74.00555747032983",
"link": "/ord/station:|slot:/Drivers/Sites",
"linkTarget": "parent",
"label": "Sun Building",
"defaultMarkerColor": "#3fa9f5",
"image": "",
"markerChangeValueOrd": "station:|slot:/Drivers/Sites/Overview/InAlarm3",
"ord": "station:|slot:/Drivers/Sites/Overview/COMeasurement1",
"ordDisplayName": "Level",
"ord1": "station:|slot:/Drivers/Sites/Overview/Humidity1",
"ord1DisplayName": "",
"ord1Icon": "/module/openStreetMapWithValues/rc/humidity-sm.png",
"ord2": "station:|slot:/Drivers/Sites/Overview/Temperature1",
"ord2DisplayName": "",
"ord2Icon": "/module/openStreetMapWithValues/rc/themometer-sm.png",
"ord3": "station:|slot:/Drivers/Sites/Overview/TotalAlarms1",
"ord3DisplayName": "",
"ord3Icon": "",
"ord4": "station:|slot:/Drivers/Sites/Overview/InAlarm1",
"ord4DisplayName": "",
"ord4Icon": ""
},
{
"lat": "40.71386671789514",
"long": "-74.00686233672307",
"link": "/ord/station:|slot:/Drivers/Sites",
"linkTarget": "parent",
"label": "Financial Building",
"defaultMarkerColor": "#3fa9f5",
"image": "",
"markerChangeValueOrd": "station:|slot:/Drivers/Sites/Overview/InAlarm4",
"ord": "station:|slot:/Drivers/Sites/Overview/COMeasurement1",
"ordDisplayName": "Custom Name 1",
"ord1": "station:|slot:/Drivers/Sites/Overview/Humidity1",
"ord1DisplayName": "",
"ord1Icon": "/module/openStreetMapWithValues/rc/humidity-sm.png",
"ord2": "station:|slot:/Drivers/Sites/Overview/Temperature1",
"ord2DisplayName": "",
"ord2Icon": "/module/openStreetMapWithValues/rc/themometer-sm.png",
"ord3": "station:|slot:/Drivers/Sites/Overview/TotalAlarms1",
"ord3DisplayName": "",
"ord3Icon": "",
"ord4": "station:|slot:/Drivers/Sites/Overview/InAlarm1",
"ord4DisplayName": "",
"ord4Icon": ""
}
]
}
JSON Values Explained:
lat- geo coordinate.
long- geo coordinate.
link- link to when clicked on tooltip label.
linkTarget- link to target window. Default is parent. Possible values: blank, self, parent, or top.
label- label to show on map and tooltip.
defaultMarkerColor- default color for marker when spectrum binding is false.
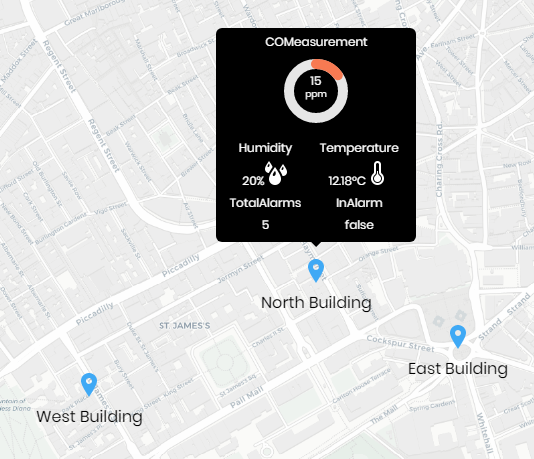
image- image to show on tooltip. Flie can be in the stations shared directory e.g. /ord/file:%5Enyc.jpg
markerChangeValueOrd- ord binding to marker change value when spectrum binding is used. Absolute ord e.g. station:|slot:/Drivers/Sites/Overview/COMeasurement. Its best to use a boolean or enum. Boolean will be 0 or 1. The enum index will determine the value e.g. 0, 1, 2.
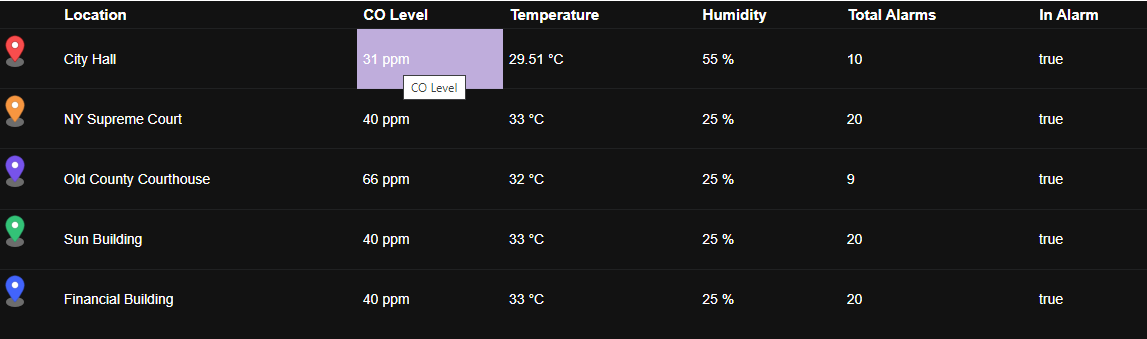
ord- ord value for tooltip data. Absolute ord e.g. station:|slot:/Drivers/Sites/Overview/COMeasurement
ordDisplayName- ord value display name on tooltip.
ord1- ord value 1 for tooltip data.
ord1DisplayName- ord value 1 display name on tooltip.
ord1Icon- icon to show on tooltip. File can be in the stations shared directory e.g. /ord/file:%5EopenMaps/brt-medium.png or come from a module e.g. /module/openStreetMapWithValues/rc/humidity-sm.png
ord2- ord 2 value.
ord2DisplayName- ord 2 display name.
ord2Icon- ord 2 icon.
ord3- ord 3 value.
ord3DisplayName- Ord 3 display name.
ord3Icon- ord 3 icon.
ord4- ord 4
ord4DisplayName- ord 4 display name.
ord4Icon- ord 4 icons.
JSON Editing
To help build your menu configuration use an online JSON editor like:
https://jsoneditoronline.org/