Responsive Desktop/Mobile Menu
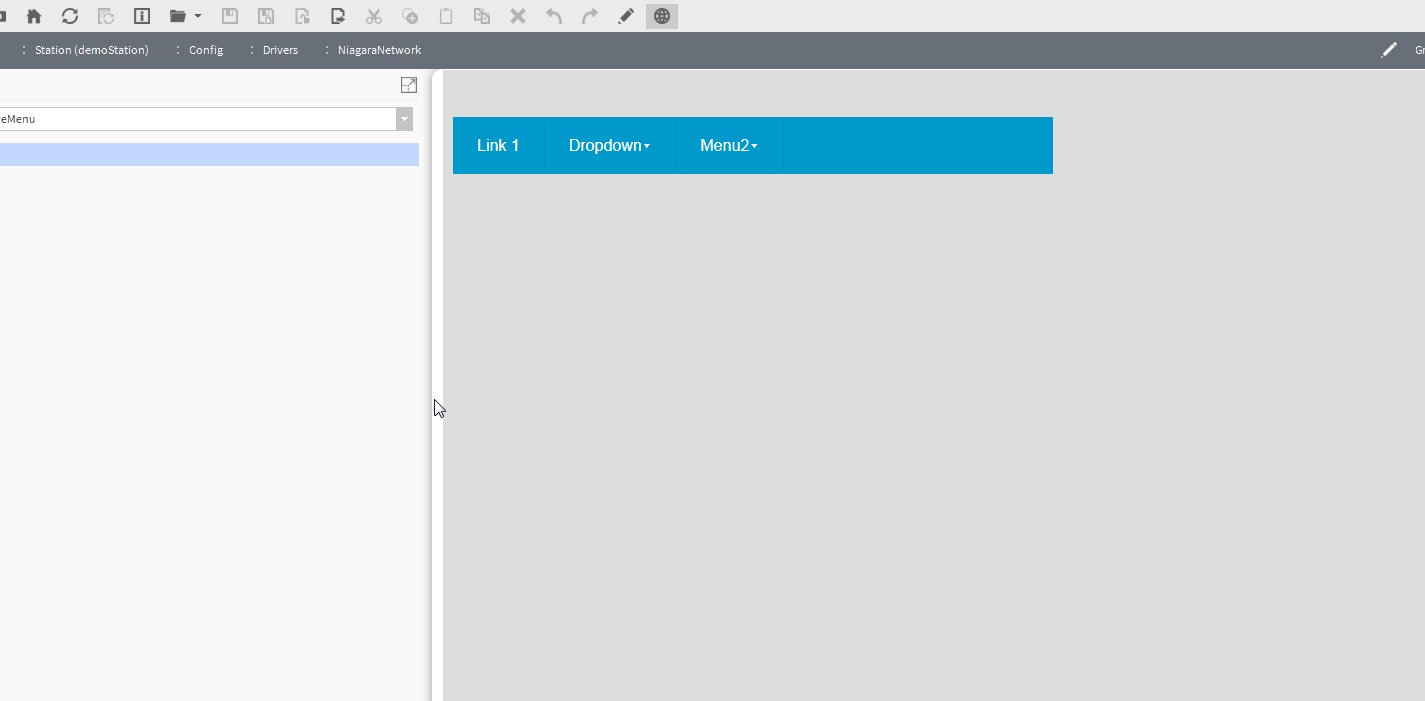
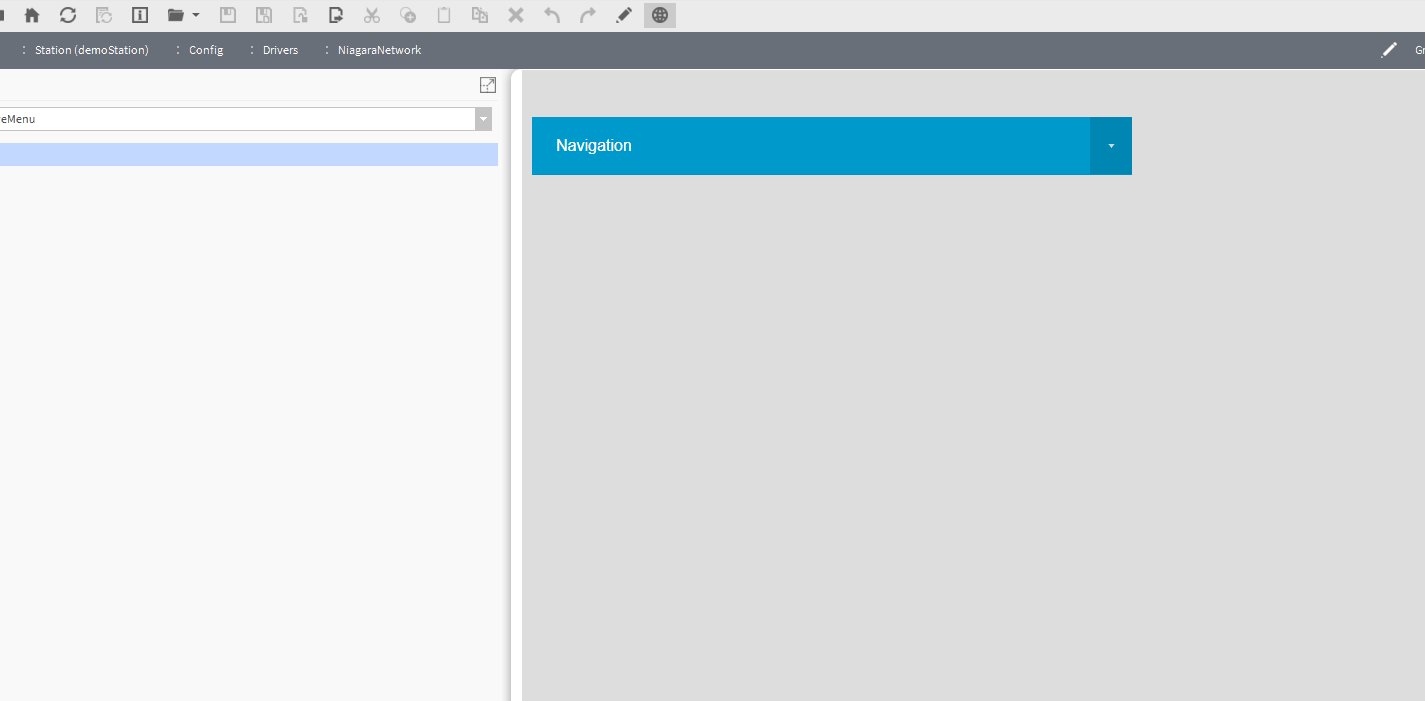
- Adjusts with Screen Size
- Use on Desktop or Mobile
- JSON Configuration
- Navigates to Station Assets Via Ords
- Works in Web Browser & Workbench*
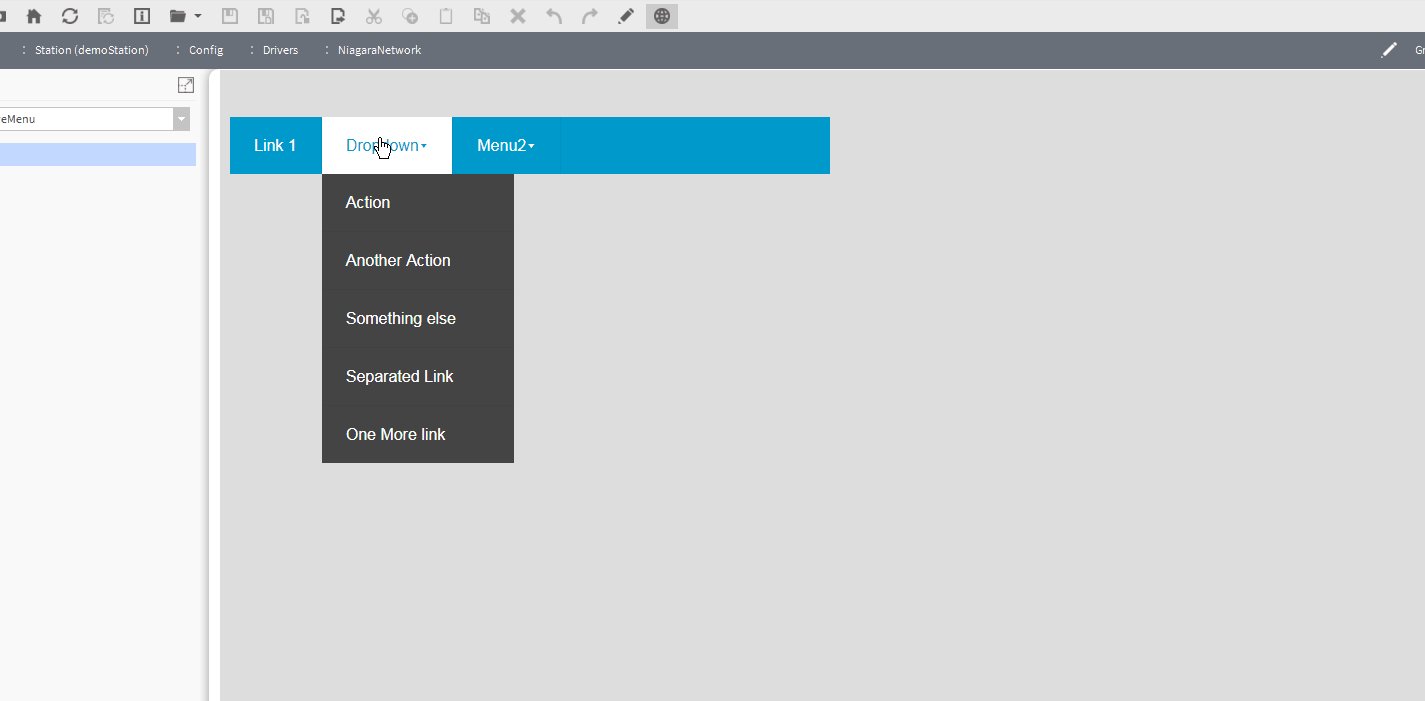
The responsive mobile/desktop menu is a drop down menu for station navigation via ords. You can modify the look and feel using a JSON config file or copying it directly into the appropriate property. The menu is responsive to screen size. When screen size is less than 1024px, the mobile click menu becomes available. Before you start, copy the .jar file to your modules directory. Restart the station and Workbench.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the responsiveMenu-ux.jar file to your modules directory.
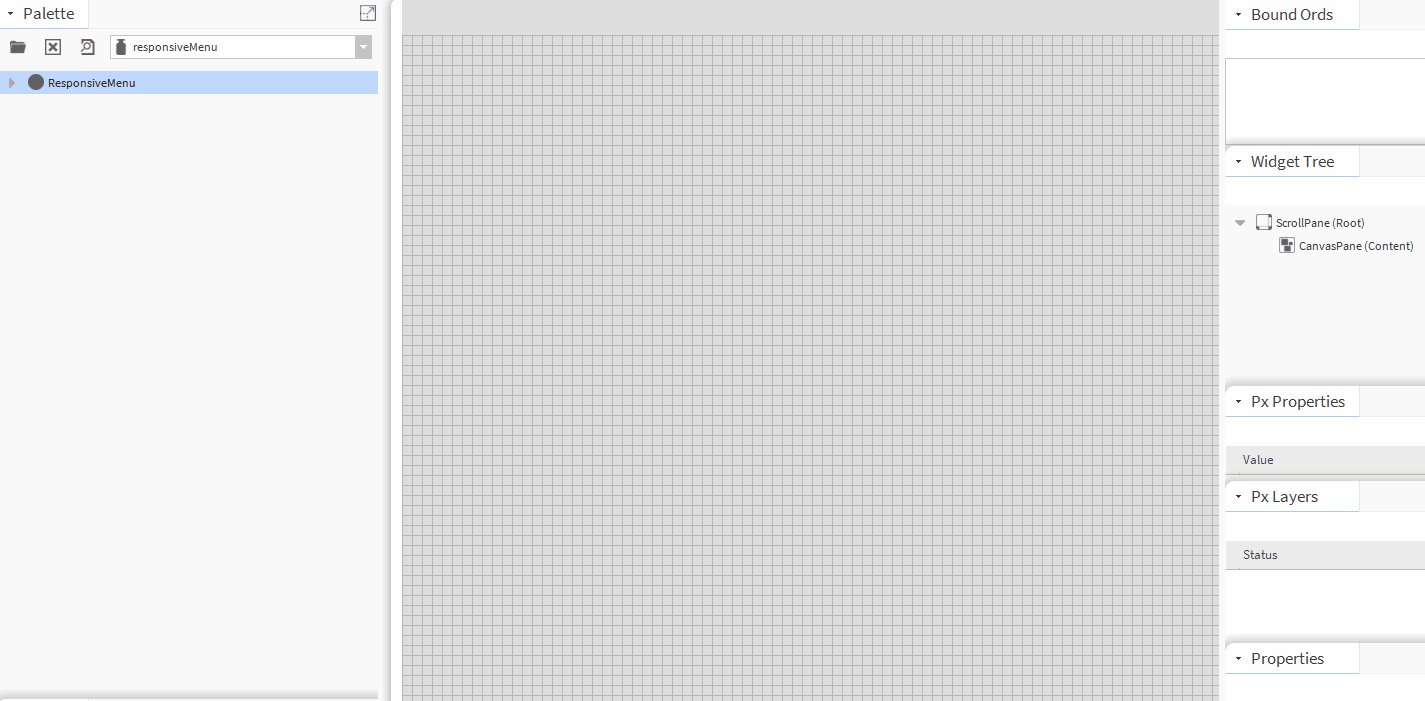
2. Open the module from your palette file.
3. Drag and drop the widget from the palette onto your px view.


The config is in JSON format. You can customise as needed. Below is the default config with examples. There are 2 themes: default and inverse. However you can override values as needed.
{
"backgroundColor": "",
"borderColor": "",
"menuFontColor": "",
"menuFontHoverColor": "",
"menuHoverColor": "",
"menuFontFamily": "",
"menuFontWeight": "",
"menuFontSize": "",
"submenuBackgroundColor": "",
"submenuFontColor": "",
"submenuFontHoverColor": "",
"submenuHoverColor": "",
"width": "100vw",
"menu": [
{
"li": "",
"link": [
"Link 1",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "Dropdown",
"maxHeight": 200, // optional. Shows scrollbars. Only works when no submenu.
"dropDownLink": [
{
"li": "",
"link": [
"Action",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "",
"link": [
"Another Action",
"station:|slot:/Drivers/NiagaraNetwork/AHU2"
]
},
{
"li": "",
"link": [
"Something else",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "",
"link": [
"Separated Link",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "",
"link": [
"One More link",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
}
]
},
{
"li": "Menu2",
"dropDownLink": [
{
"li": "",
"link": [
"Action",
"station:|slot:/Drivers/NiagaraNetwork/AHU2"
]
},
{
"li": "",
"link": [
"Another Action",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "",
"link": [
"Something else",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "",
"link": [
"Separated Link",
"station:|slot:/Drivers/NiagaraNetwork/AHU2"
]
},
{
"li": "Sub Menu",
"subMenu": [
{
"li": "",
"link": [
"Sub Action",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "",
"link": [
"Another Sub Link",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "",
"link": [
"Sub Link",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
},
{
"li": "",
"link": [
"One More link",
"station:|slot:/Drivers/NiagaraNetwork/AHU1"
]
}
]
}
]
}
]
}
1. To help build your menu configuration use an online JSON editor like:
https://jsoneditoronline.org/
Copy and paste the above JSON and modify.
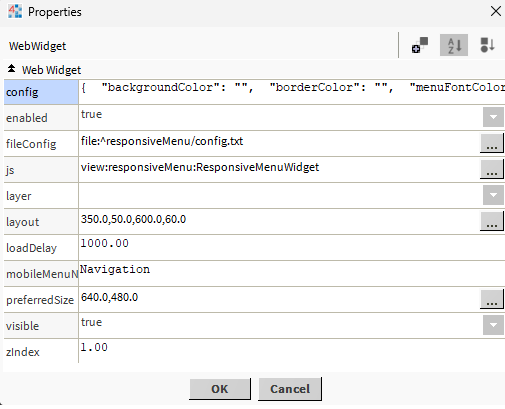
2. After you have made changes to the JSON, set the config property value of the menu:
IMPORTANT. You should remove all carriage returns and line breaks from the generated configuration before pasting.
You can do this by using a text editor like Notepad++.
In Notepad++ do CTRL+H (make sure extended Search mode is selected) to find and replace \r and \n with blank. This will remove all carriage returns and line breaks.
3. For the hyperlinks, valid ords must be used. e.g.:
station:|slot:/Drivers/NiagaraNetwork/AHU1