Niagara Open Street Maps
- Open Street Maps
- Add Map Markers & Links
- Easy-To-Use
- Stays Up-To-Date
- Requires Internet Connection*
- Works in Workbench and Modern Browser
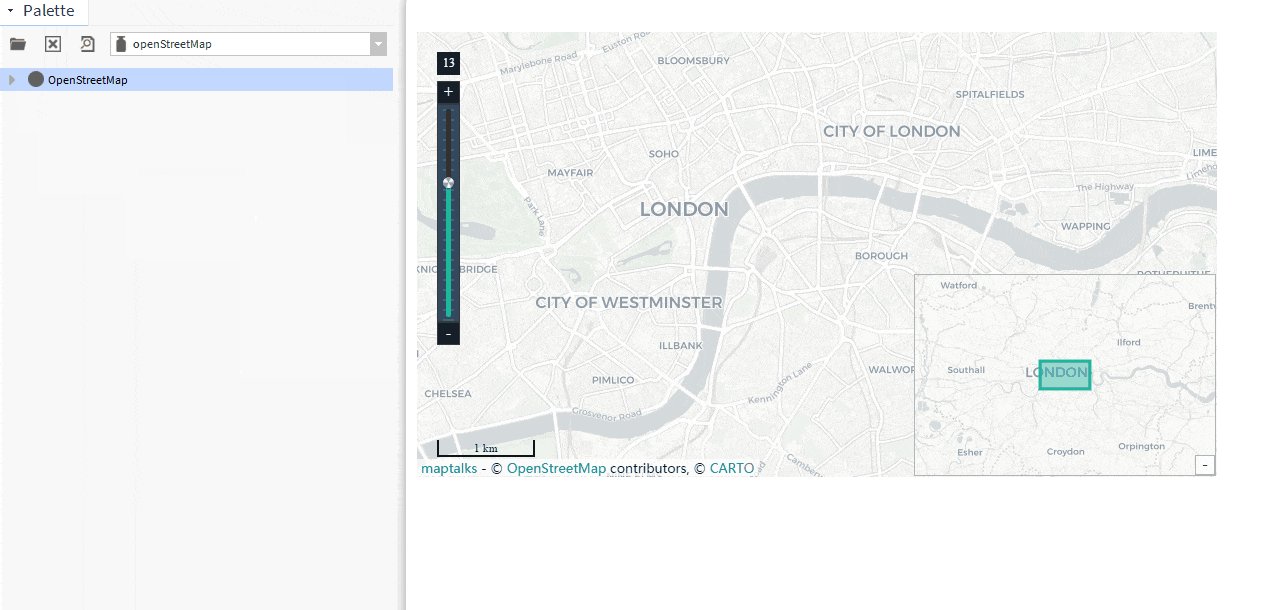
The Open Street Maps widget uses the OpenStreetMap API and displays a street map of the world and you can add markers via a simple JSON config. It was created by people like you and free to use under an open license.
It also uses the powerful Maptalks mapping engine to integrate 2D/3D maps together by pitching and rotating 2D maps.
Get one more dimension for mapping, visualizing and analyzing, with simplicity of 2D maps.
Performance is always a priority. With Maptalks and plugins, you can smoothly render 10ks geometries with Canvas 2D and 1000ks with WebGL.
*You need an internet connection to view the maps, however if you are on a restricted network, its recommended you set up an outbound firewall rule to the mapping server: http://d.basemaps.cartocdn.com
The widget has a number of configurable properties that can be used to modify look, feel, and functionality.
Before you start, copy the openStreetMaps-ux.jar file to your modules directory. Restart the station and Workbench.
Are you looking for a cost effective way to manage and visualize data for all your customers? Why not have a look at View Builder?
Before you start. Download the modules from our portal (see your order confirmation, which also explains licensing). Copy the modules file to your modules directory. Restart BOTH station and Workbench.
1. Copy the openStreetMaps-ux.jar file to your modules directory.
2. Open the module from your palette file.
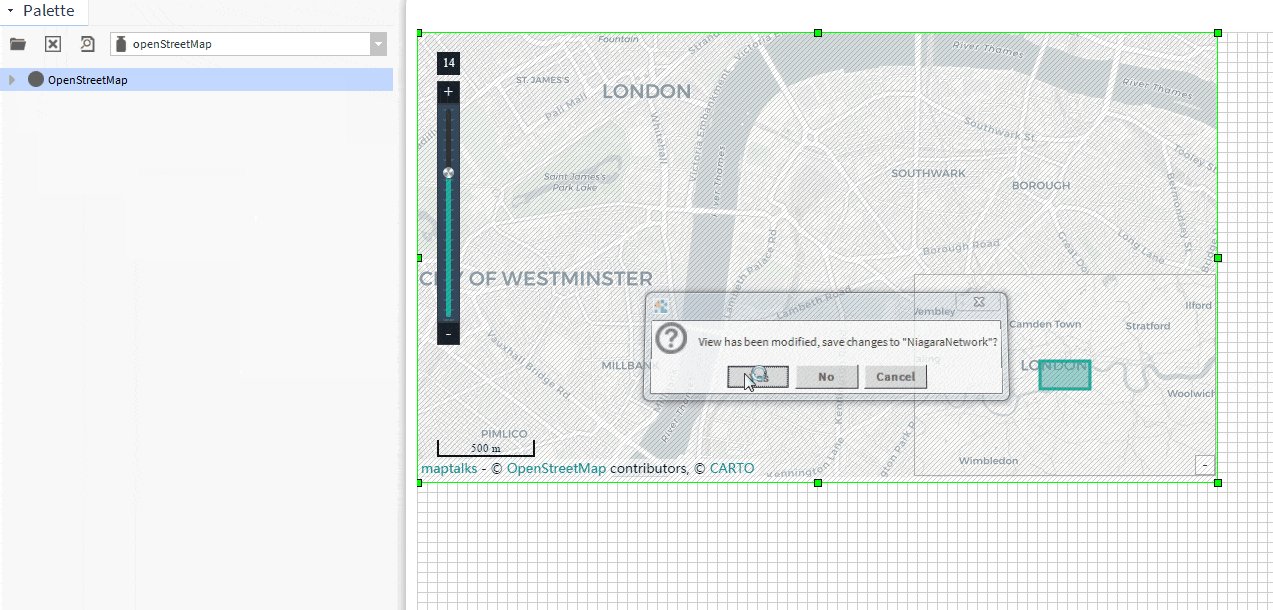
3. Drag and drop the widget from the palette onto your px view.
Note: in 4.10 you will need to modify the Web Service settings in the station to allow maps to show up See Here
frame-src
*
img-src
'self' workbench data: https://a.basemaps.cartocdn.com/ https://b.basemaps.cartocdn.com/ https://c.basemaps.cartocdn.com/ https://d.basemaps.cartocdn.com/ https://www.wse-ltd.com https://cdn.jsdelivr.net
style-src
'self' workbench 'unsafe-inline' https://fonts.googleapis.com https://cdn.jsdelivr.net
script-src
'self' workbench 'unsafe-inline' 'unsafe-eval' https://fonts.googleapis.com https://cdn.jsdelivr.net

The widget has a number of configurable properties that can be used to modify look, feel, and functionality. Change the properties as required:
File Config
A JSON config for map markers. See below for setup.
You can point the menu to a file that exists on the station.
Valid values are ords e.g.:
file:^openMapsFolder/config.txt
If you do not specify a file reference, only a map will be displayed.
Latitude/Longitude
The map will display at this location when initialised.
Pitch
The viewing angle of the map.
Overview Control, Scale Control, Zoom Control
Shows/hides the controls on the map. Set to true or false.
Zoom
The default zoom level. Default is 14.
Height/Width
Set these values to manually set the height/width of the map frame.
Note: in 4.10 you will need to modify the Web Service settings in the station to allow maps to show up See Here
The marker config is in JSON format. You can customise as needed. Special characters should be avoided. Advanced users can enter html content in the label and tooltipText properties.
If no link is specified, the marker, label, and tooltip will be shown. For links to navigate correctly in Workbench, and if you're running 4.3 or above, there should be a "toggle preview" button at the end of the toolbar when looking at a Px graphic. This will show you your Px page rendered in a browser and the links will work correctly
{
"markers": [
{
"lat": "51.508682",
"long": "-0.1323335",
"link": "/ord/station:|slot:/Drivers/NiagaraNetwork/Site1",
"label": "National Gallery",
"tooltipText": "Major Art Gallery"
},
{
"lat": "51.5063802",
"long": "-0.1396422",
"link": "/ord/station:|slot:/Drivers/NiagaraNetwork/Site2",
"label": "St James",
"tooltipText": "Some Text Here"
},
{
"lat": "51.507351",
"long": "-0.127758",
"link": "",
"label": "London Central",
"tooltipText": "Value: 23.0"
}
]
}
JSON Editing
To help build your menu configuration use an online JSON editor like:
https://jsoneditoronline.org/
